CubeTrek
World's Best Open Source GPS Track Manager
See Examples Sign up for your Account Get the Code
Your GPS Tracks in 3D.
Topography is what makes Skiing, Hiking, Trail running and Mountain biking so exciting.
You conquer those vertical distances with a lot of sweat and effort, but your tracking software only shows a boring 2D map.
That's where CubeTrek comes in.
All Tracks in One Place.
Visualize your adventures with TrekMapper, revealing your most frequented spots across the globe. Zoom in to unveil each track and click to uncover the details behind every activity.
Replay mode.
Relive and share your activity in an interactive 3D mode using Google Earth data.
Replay your hike/run/bike/mountainneering adventure, zoom into the terrain, scroll around.
Access to replay mode is limited and depends on available quotas.
Measure & Compare.
Compare daily, monthly and yearly performance metrics on your interactive dashboard.
Sort by different activity types, calculate and compare total distances and vertical ascents.
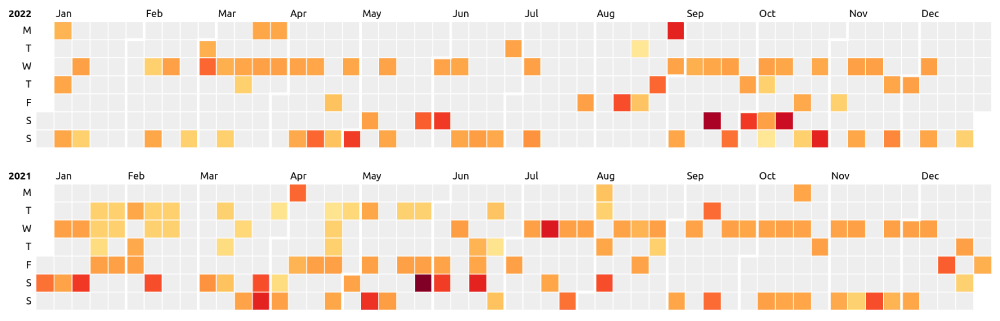
Your Personal Calendar.
Track your progress on CubeTrek's Calendar Heatmap. Reach your goals, record activity streaks.

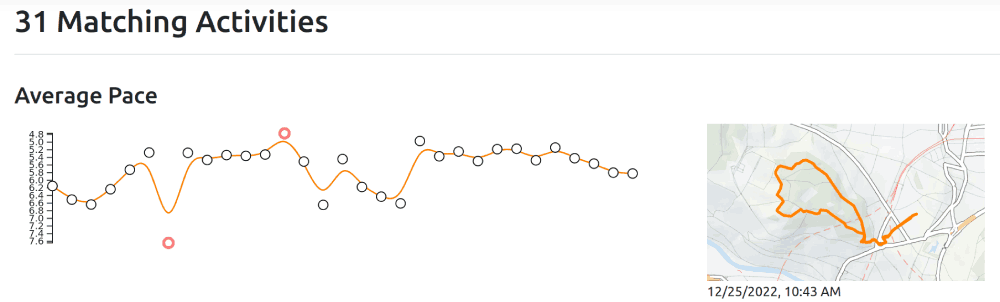
Activity Matching.
Benchmark yourself against past performances on your favorite routes. If you complete the same track several times, CubeTrek automatically groups all efforts together and calculates a pace graph.

And much more.
- Best-Of Stats: View your longest distances, the highest peaks and furthest climbs.
- Sort and Filter your activities by type, date, duration, distance, ascent etc. - Never lose track of your past efforts.
- Import FIT-, GPX-files and Zip-archives with one click.
- Link Third Party accounts: sync with Garmin Connect, Polar Flow and Coros (more to come...)

Examples
Recent public Uploads
| Derkinkweg by Knagie | |
| St James Close by JOHN GLANVILLE | |
| ISB Road by Manoj Pandey | |
| Charlemont Drive by Sean | |
| 동일로216길 by magu KIM |
Give it a Try
Click here or drag your GPS Track into this Box.
Accepted file types: GPX and FIT.
Get News
CubeTrek's still in an experimental stage.
To receive updates, sign up for the mailing list. Or get in touch via Email.
Get The Code
CubeTrek is open source (under GPL v2). Get the code from the CubeTrek Github Repo.For 3D and JavaScript wizards, there's a Babylon.js Sandbox to get quickly started.
Support CubeTrek
Find out how you can support CubeTrek here.Become a Subscriber and help with paying the server bills. A cost of a coffee every half year will help in developing the website and keeping the lights on.
Contribute to the code and tell your friends about CubeTrek.